Bookmarklets FTW!
As explained in my previous post Bookmarklets FTW: Preview Your Blogspot Posts Like a Boss!, bookmarklets are little (or not so little) helper bookmarks, which actually contain scripts. They can certainly make your life easier with automation. I'm bringing here 2 of them, which I've been using a lot.
- A bookmarklet that opens streaming videos in little popups (not just Youtube videos).
- A bookmarklet that opens a tiny remote control for Grooveshark player functions.
- I'm including a small-but-useful app for keeping popup windows on top.
For more advanced readers, I've added a deeper explanation on the bookmarklet structure and recommendations for bookmarklet editing tools and procedures.
Article Level: |

|
Bookmarklet
What does it do?
This bookmarket opens streaming videos in popup windows. Youtube used to have this helpful function built into it, but it's gone now (not sure why). A few Chrome extensions were made to restore this functionality on Youtube (like
Pop-out YouTube™ Video), but this bookmarklet has a few added values:
- This bookmarlket pops out videos not just from Youtube, but from other streaming video sites too.
- It has a predefined functionality to pop-out videos from a wide array of sites: Youtube, Ted, Vimeo and a few others.
- If the currently playing video is not a predefined one, it automatically tries to detect it, and pop it out just as well.
- Specifically on Youtube, it uses Youtube's client API to pause the currently playing video before popping it out.
 |
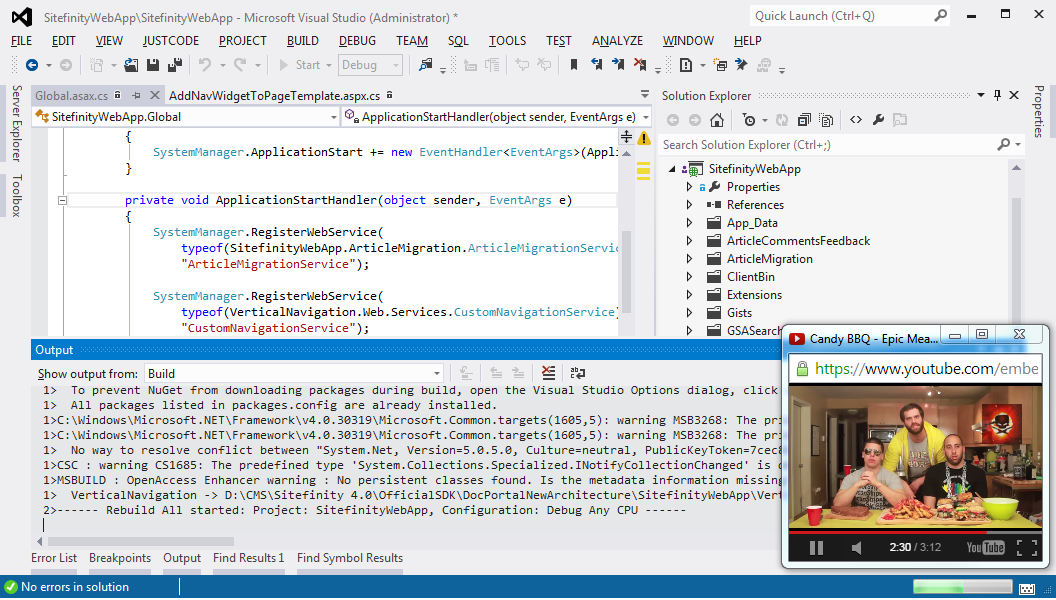
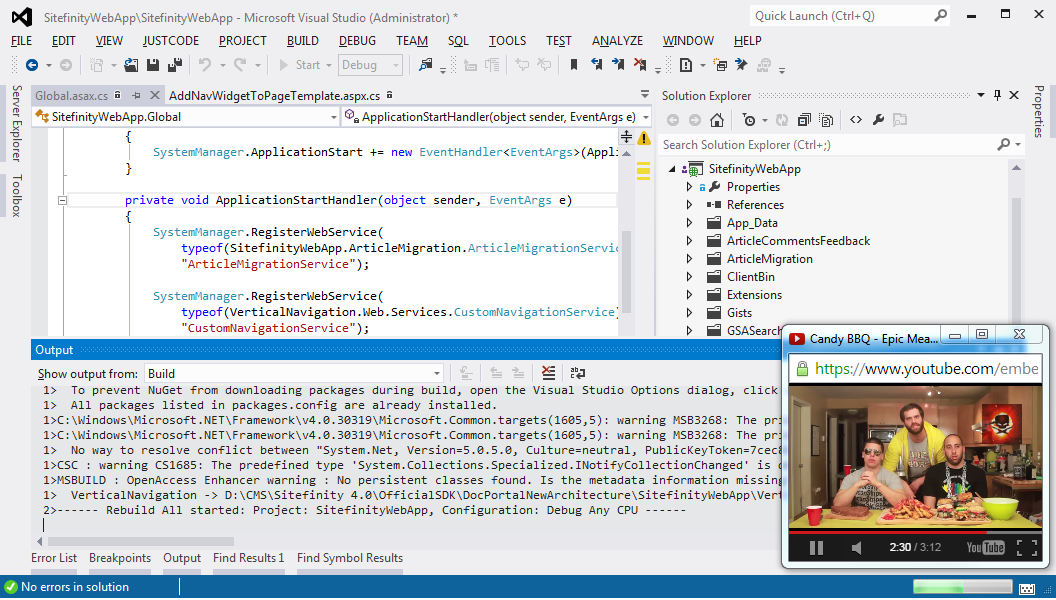
| Epic Meal Time while running a build?? Why not? |
How to use it?
-
Open the video and start playing it.
- Click the bookmark to open the video in a popup window.
- Bonus: Make the popup window stay on top of other windows with the Keep-popup-on-top mini-app.
Where do I get it?
Here it is. Just drag it to your bookmarks toolbar, open a streaming video and click it to pop-out!
Tip: If you just this click directly, it will aut-detect Douglas Crockford's video at the bottom of this post and pop it out for you!
Can I see the code?
Sure! It's just kinda big.
If you're really interested, click below to expand the code.
javascript:(function(){var openedSuccessfully=false;function htmlDecode(input){var e=document.createElement('div');e.innerHTML=input;return e.childNodes.length===0?"":e.childNodes[0].nodeValue;} function getElementByPartialNameOrId(partialid,tagname){var re=new RegExp(partialid,'g');if(tagname==''||tagname==null) tagname='*';var el=document.getElementsByTagName(tagname);for(var i=0;i<el.length;i++){if((el[i].id&&el[i].id.match(re))||(el[i].name&&el[i].name.match(re))){return(el[i]);}} return null;} function openWindowForLocation(location,width,height){var popupWin=window.open(location,'_blank','resizable=yes,scrollbars=no,status=no,toolbar=no,menubar=no, width='+width+', height='+height);openedSuccessfully=true;return popupWin;} function openWindowForInlineContent(content,width,height){var popupWin=window.open("",'_blank','resizable=yes,scrollbars=no,status=no,toolbar=no,menubar=no, width='+width+', height='+height);popupWin.document.write('<html><head><title>Auto-pop-out by Alon Rotem</title></head><body id="body" style="margin:0;">'+content+'</body></html>');openedSuccessfully=true;return popupWin;} function setHeightAndWidthTo100p(str){return str.replace(/width=\"[^\"]*\"/gi,"width=\"100%\"").replace(/height=\"[^\"]*\"/gi,"height=\"100%\"");} var vbox7prefix="vbox7.com/play:";if((location.href.indexOf("www.alonintheworld.com/2014/11/bookmarklets-ftw-pop-out-videos-and.html")>=0)||(location.href.indexOf("blogspot.com")>=0)){alert("You're running the script from the blog post. Great!\n\nWhat to do:\n 1. Just drag it to your bookmarks toolbar\n 2. Open a video\n 3. Click it to pop-out!\n 4. Keep working...");return;}else if(location.href.indexOf(vbox7prefix)>=0){var vboxVideoId=location.href.substring(location.href.indexOf(vbox7prefix)+vbox7prefix.length);if(vboxVideoId){openWindowForInlineContent("<iframe width='100' height='100' src='http://vbox7.com/emb/external.php?vid="+vboxVideoId+"' frameborder='0' allowfullscreen></iframe>",320,180);}}else if(location.href.indexOf("nana10")>=0){var partialFrmaName="VideoIframe";var iframe=getElementByPartialNameOrId(partialFrmaName);if(iframe!=null){openWindowForLocation(iframe.src,450,372);}}else if(location.href.indexOf("ted.com")>=0){var embedurl=(location.href.indexOf("?")<0)?location.href:location.href.substring(0,location.href.indexOf("?"));embedurl=(embedurl.indexOf("#")<0)?embedurl:embedurl.substring(0,embedurl.indexOf("#"));embedurl=embedurl.replace("https://","http://");embedurl=embedurl.replace("//www.","//embed.");embedurl+=".html";openWindowForLocation(embedurl,480,270);}else if(location.href.indexOf("vimeo.com")>=0){var videos=document.getElementsByTagName("video");if(videos&&videos.length>0){openWindowForLocation(videos[0].src,320,180);}}else if(location.href.indexOf("ynet.co.il")>=0){var addScripts=true;var w=420;h=347;var holderdiv=document.getElementById("fpContainer1");if(holderdiv==null){addScripts=false;holderdiv=document.getElementById("VideoPlayerAnchor");if(holderdiv){var body="";var serializer=new XMLSerializer();var scripts=document.getElementsByTagName("script");if(addScripts){for(var script=1;script<scripts.length;script++){body=body+serializer.serializeToString(scripts[script]);}} body=body+serializer.serializeToString(holderdiv);openWindowForInlineContent(body,465,350);}}}else if(location.href.indexOf("uniqui")>=0){var iframes=document.getElementsByTagName("iframe");var frame=null;for(var i=0;i<iframes.length;i++){if(iframes[i].src.indexOf("player.vimeo.com")>=0){frame=iframes[i].src;}} if(frame){openWindowForLocation(frame,320,180);}}else if(location.href.indexOf("colbertnation")>=0){var playerObject=document.getElementById("video_player_box");if(playerObject){openWindowForLocation(playerObject.getAttribute("data"),320,180);}}else if(location.href.indexOf("youtube.com/watch?")>=0){if(yt&&yt.www&&yt.www.watch&&yt.www.watch.player&&yt.www.watch.player.pause){yt.www.watch.player.pause();} var queryString=location.href.substring(location.href.indexOf("?")+1);openWindowForLocation("https://www.youtube.com/watch_popup?"+queryString,320,180);}else if(location.href.indexOf("liveleak")>=0){var onclickStr=String(document.getElementById("linkb").onclick);var tokenStart=onclickStr.indexOf("token=");var tokenEnd=onclickStr.indexOf("&",tokenStart);id=onclickStr.substr(tokenStart+6,tokenEnd-tokenStart);if(id){openWindowForLocation("http://www.liveleak.com/e/"+id,450,370);}}else if(location.href.indexOf("blip.tv/file/")>=0){var id="";var divs=document.getElementsByTagName("div");for(i=0;i<divs.length;i++){if(divs[i].id){if(divs[i].id.indexOf("post_masthed_")!=-1){id=divs[i].id.substr(13,divs[i].id.length);}}} if(id){openWindowForLocation("http://e.blip.tv/scripts/flash/showplayer.swf?file=http://blip.tv/rss/flash/"+id,435,360);}} if(!openedSuccessfully){var links=document.getElementsByTagName("link");for(i=0;i<links.length;i++){if(links[i].rel=="video_src"){openWindowForLocation(links[i].href,435,360);break;}}} if(!openedSuccessfully){var iframes=document.getElementsByTagName("iframe");var frame=null;for(var i=0;i<iframes.length;i++){if((iframes[i].className.toLowerCase()=="video-embed")||(iframes[i].src.toLowerCase().indexOf("www.youtube.com/embed/")>=0)||(iframes[i].src.toLowerCase().indexOf("player.vimeo.com/video/")>=0)||(iframes[i].src.toLowerCase().indexOf("media.mtvnservices.com/embed/")>=0)){frame=iframes[i].src;break;}} if(frame){openWindowForLocation(frame,320,180);}} if(!openedSuccessfully){var embeds=document.getElementsByTagName("embed");if(embeds.length){var embeds=embeds[0];embeds=embeds.cloneNode(true);embeds.style.width="100%";embeds.style.height="100%";var win=openWindowForInlineContent("",435,360);win.document.getElementById("body").appendChild(embeds);}} if(!openedSuccessfully){alert("fr2");var objcts=document.getElementsByTagName("object");var embedObject=null;for(var i=0;i<objcts.length;i++){if(objcts[i].getAttribute("type").toLowerCase()=="application/x-shockwave-flash"){embedObject=objcts[i];break;}} if(embedObject){var serializer=new XMLSerializer();openWindowForInlineContent(setHeightAndWidthTo100p(serializer.serializeToString(embedObject)),320,180);}} if(!openedSuccessfully){alert("Sorry, couldn't locate the video to pop out.");}})()
 Back to Table of Contents
Back to Table of Contents
The Grooveshark tiny remote
Bookmarklet
Update, 05/2015
On April 30th 2015,
Grooveshark was shut down due to copyright sue from EMI Music Publishing, Sony Music Entertainment, and Warner Music Group.

What does it do?
This bookmarket opens a little popup window, which is a simple remote control for
Grooveshark. It may extend to other play sites too in the future.
It allows controlling Grooveshark even when you are on other tabs or your browser is not in focus at all.
- Shows the currently played track: image, track name and artist
- Controls the played tracks: previous, next and pause/play.
- Uses Grooveshark's client API.
- It's a bi-directional interactive remote:
It get updated from Grooveshark when tracks are changed, paused or played.
It controls Grooveshark back with its buttons.
 |
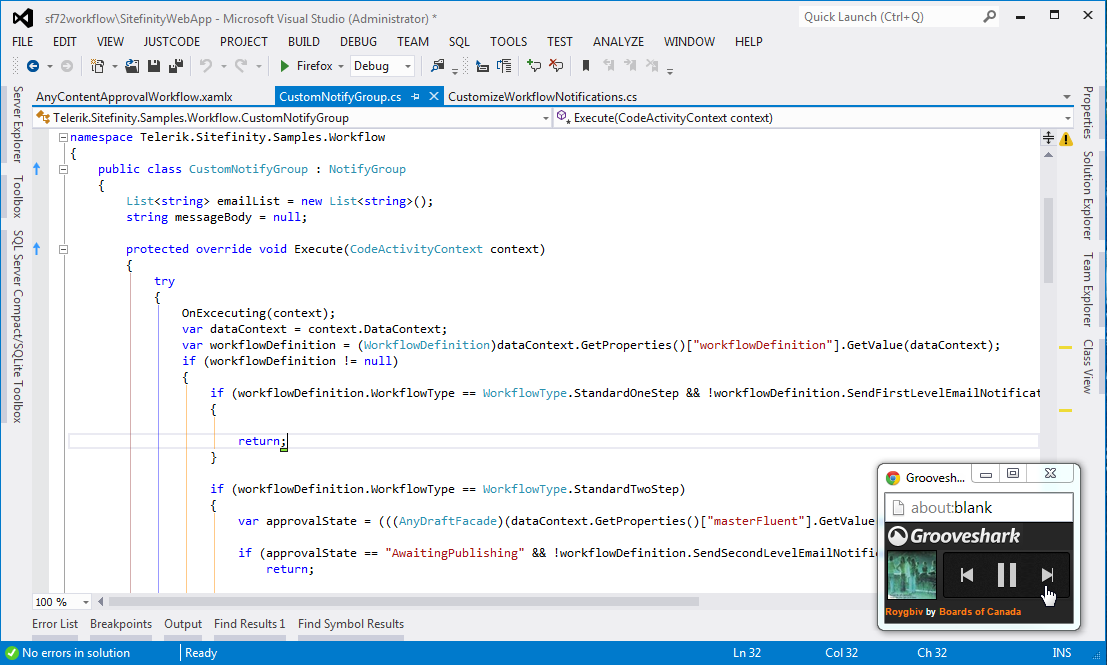
| Go to Grooveshark to change songs? No need! |
How to use it?
-
Open Grooveshark.
- Click the bookmark to open the tiny remote.
- Bonus: Make the popup window stay on top of other windows with the Keep-popup-on-top mini-app.
Where do I get it?
Here it is. Just drag it to your bookmarks toolbar, open Grooveshark and click it to pop the remote control out!
Can I see the code?
Sure! It's just mostly green and kinda big.
If you're really interested, click below to expand the code.
javascript: (function () { if(location.href.indexOf("//grooveshark.com/")<0) { alert("Grooveshark remote is for Grooveshark.\nGo to grooveshark.com and try again.."); return; } var popupWin = window.open("", '_blank', 'resizable=no,scrollbars=no,status=no,toolbar=no,menubar=no, width=188, height=75'); popupWin.document.write('<html><head><title>Grooveshark remote</title><script src="https://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script></head><body id="body" style="margin:0; overflow-x:hidden;overflow-y:hidden;"><table cellpadding="0" cellspacing="0" border="0" style="background:#262626";"><tr><td colspan="6"><a id="groovyTitle" style="cursor:pointer;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIoAAAAbCAMAAACUY+ewAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAMAUExURQcHBwkJCQsLCw0NDQ4ODg8PDxAQEBERERISEhMTExQUFBUVFRYWFhcXFxgYGBkZGRoaGhsbGxwcHB0dHR4eHh8fHyAgICEhISIiIiMjIyQkJCUlJSYmJicnJygoKCkpKSoqKisrKywsLC0tLS4uLi8vLzAwMDExMTIyMjMzMzQ0NDU1NTY2Njc3Nzg4ODk5OTo6Ojs7Ozw8PD09PT4+Pj8/P0BAQEFBQUJCQkNDQ0REREVFRUZGRkdHR0hISElJSUpKSktLS0xMTE1NTU5OTk9PT1BQUFFRUVJSUlNTU1RUVFVVVVZWVldXV1hYWFlZWVpaWltbW11dXV5eXl9fX2BgYGFhYWJiYmNjY2RkZGVlZWZmZmdnZ2hoaGlpaWtra2xsbG1tbW5ubm9vb3BwcHFxcXJycnNzc3R0dHV1dXZ2dnd3d3h4eHl5eXp6ent7e319fX5+fn9/f4CAgIGBgYKCgoODg4SEhIWFhYaGhoeHh4iIiIqKiouLi4yMjI6Ojo+Pj5CQkJKSkpOTk5SUlJWVlZaWlpeXl5iYmJmZmZqampubm5ycnJ2dnZ6enqGhoaKioqSkpKWlpaampqenp6ioqKmpqaqqqqurq6ysrK2tra6urq+vr7CwsLGxsbKysrOzs7S0tLW1tba2tre3t7i4uLm5ubq6uru7u7y8vL29vb6+vr+/v8DAwMHBwcLCwsPDw8TExMXFxcbGxsfHx8jIyMnJycrKysvLy8zMzM3Nzc7Ozs/Pz9DQ0NHR0dLS0tPT09TU1NXV1dbW1tfX19jY2NnZ2dra2tvb29zc3N3d3d7e3t/f3+Dg4OHh4eLi4uPj4+Tk5OXl5ebm5ufn5+jo6Onp6evr6+3t7e7u7u/v7/Dw8PHx8fLy8vPz8/X19ff39/n5+fr6+vz8/P39/f7+/gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAI2R9bAAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAZISURBVEhLzZD/X1RlFsdv66A0ONYwzojM3OcLM2qzFeYq1ha7iEyukblk7VZGbpRohRixq7uyk6l92SjTJrQVtVhmIRFEN0NwxLQlWLdFZLxc7328Pd2Zgfo/9jyXoRfUb/5Afs6L83zO+5znPoeRFgRulpACN42kgP9mCcmfVvDltqHvvhts3bwwDaZdE6tsGfk2rSuVaTTdkvL8EAsbxsbGhhtqtu9VwLzjF2w88h8ue/j+76sbCP+1sdTdk+qpsfibMWPCS1aOjI7Gn7RlOW932MoujY7WT3SLo4lR0LX30vUNRAiuk0n11Hh8dPTihJdoHs3blEpdkAufAEep29WVSq0XlOY9x1Pj+my8vpGoSKXaJ9dTozaVapjwEvwtupxUqFye7C8VBKHBZL9fuLU8mbz0Ynn5zk+qrNkbil3J5JuT66mxP5msnfASpbQykdjoo6WJxNfboKLyo4nE08L8K5G4IjtdrjmznIWR2J5FkVhzMX2+Oda1f5Vo0/KmWFfkIUqfj8RCUIa6/l5D7/pzZ6ytGn7dpbtPxZr/FqIfJxKVBW/2tBfBxKLatlgsUltAl+zviQTe6W195HQiURaoa+sU98UqzebwfErLTNAOKKnnkhmBoxTq1T4BKN1imocPmebw/U1iyvx6C6XBRsuaNfS8aVbBTNQ0DxQOWOxdWnLVMn+hfZA0cO2UFo83zWG63jS795sme0A1zd98ASgG9yVCyZe8EVFSzYWqoCZ7eTcldBfnA/PgFFHG+bWRZv5MF+fndrRzPlJAOzm/WHecc33Z25zvomQt0EAv538tOsmvBw9z/unWt04WBDm/fr2lhfMvaHCA82MVzZyfICs4V/RG/tK9nA/1n9nN+SC8IRFCNON1yMcNIS0Ets74CnKLYUQwqRH0sTJIK2cVbTKMC25H5gXDeHajYfTlOmaeNYzKDYZxmJAOw3ih0jD2OTx7DeOemGGsuy0rI7cULlbMfMww2kjYMFqznK8YxtukGOjvMwud6+GsvzVkWAtImGDGXsfkFTauC4sxCbPLBJOLjG3H5H0Bl0K3wU3cHYz9Tsa4lbE/fMLYJi/BTYxtXMZYN3mKsZjrKGNNh3oZ+9h7kLHL1YTgTYwdceI/MVZPgK9C5ABjm/GzjHW4sAdtY6zxvn3DrGMevCeJN/Wvao7qE+oO3XFGPw0bDun6VoJ/XaHrQ959ul5FcEDR9Xug06vra4Z1fRnc/VTX13mHdMX/ma6X4D7rC0O7s0mwB0z7ErJH1+vg/9H1F/IBIIK7dT1Edur6q/AdwcO6fmnDrQgqCWP8nvYjvQY4rmnbMPY8oGnH0ElNW4PxYuhQjO/VtJFfgF2Icf6IpgXRUU2r07QGtx/g6p8vuiVLxrm3vQqtg7hZ057A+DTwlZo2IGM/0AA+rGnl8ILgvx3U4suRKMQq69Qf6SHAPap6KohxharuIVdU9S6Mg9ApwDiiqh9QsL/EuF5VG724VlWvqlcW4ADAhTk54rtYznpKVc/iflVdjv1XVXVBiar+B+Odqhrz4c9V9VcwI3jeFlVttW5ICKF5Z5UfqNMDeCuYL0+cOK8ozxUqSn8uQt5ORen44z8UZSjoi8KUZe9EaI24UzMf+c4oSkt1/fFetOOf9VUnFKVxMQz40ApFOe+9A2bePQbpHLpTUYYxvAA85vX8W1E2QIHEKnJp/AcqkgHPbUxX8dCT8fhRMX3fgFX3FeagJX2W7c7PQcgPpkdsv9pi8RZ0yjr/u3xtPH5cRs/E4weR930gvSvi8f9heO+kD8Yt7oN8TiwmyUhG2duGp+jFuYJ6Mx58I9oW/bBm5dzicPhBILLHXftR9MjmOdD3uMB+tPl2N/Dcl8LhpT7ou/L3RqNHtgZRafhQNFoje5aHw4/IaGU4XCIj9xtHNjo9Z5pexkDLxAvj3HVg1wofVJJ4ATm2D01StUMw8eVM2wxbxmwXctvt1nZyblaGLcPhFT53ts1mm5NrTTrsdo/V98yywYUc2WXPsNlmz5dz7PZsoHa7C8nezIw5Xt/PbA4fUKc1bXF5pshIlmQhX9aq05fT6iyabbFplyT7rHBmlLzVPDjYtKd4hmucTHtIvrS82bNmSNKMzGxvGky7vl/lp5fk9d0sIU3yP2n4vP8H4Pdosn4RP3kAAAAASUVORK5CYII=" /></a></td></tr><tr><td style="width:50px; background:#262626"><img id="albumArt" style="border: 1px solid black; width:48px; height: 48px; margin-left:2px;" src=""></td><td><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABcAAAAzCAIAAADzdQTXAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAMySURBVEhLrdfbTixHEETRFkh8AMbc3zD3i8H//3Fn1WxUbjdzLKzjeAhlZ2Xsyh6BGJa//g8NysfHxy/68rX19vZ2fn5+cHCwfF+SG52dnR0dHR0fH5+env6208nJiUeFjlrx+06aXHMP5fDw0NzFxQXc5eUlJ49XV1c1bargOtfX13xQ3t/f125BYUM0KaZnMteso1g2CB4lmatA6TG11ywGZaMojkm4RarHersFy8/H/ZQC3HREj+PFdsRddki/geXPL5q78CTJBWjmG1BD76fMiZIeuU7rqLnHZGxQ/JitHcWB+40GQulO9bozfdkgOIq5Rl0FRx6DUjV1qhiUjXqjLuFGC3D5WeyAY+XPXTaaFNMTJ1y+QoeCKgbl9fV17SjlORlNLZ+qa9KyQfB2MWFuFtWkmOv0RgYGZaP1LqYNqbt2fBK7T2r26/yUYs6xpKILFWLUkZn8c5eXl5e1rz/dyVIX6Ch68rhsEBzFmYxAsUZ7o/q8mb8pz8/Pa4/SncWwFLwikGJutGwQHMW0iTRIOxWgKI6MtdegbDR3cUxN65SZ/Yq2208p1grqRvlcTQ1RwQfl6elp7VGcdeEI7TS5mnB80pcNgqOYkGnUXDiPaxCX13Q6KBtFMdRnka8v16lZx9F+yvpd1DK8AKf6LaIelMfHx7Wj7OKfPw4yk1Jf0VEIvmwQHMUQWafRihAUrk6ng7IRSvcX5kYVuApHdboG6KeUGes2rpZXl5zXkOagPDw8rL1dnM2MQBneCtSMjmLZIDiKsyhUIG9/Cq1Tc1Du7+/XPt+IBGL12Ltw6h0NKJYNgkfpOBDpzEeImrSDXw7KRijd0wSJcaCK2UGp2E/pmBTj1XdvUeGCmq2mjz4od3d3a4/ShNFiaTbnKyvGLhsEn5+uAHdtF/Y4OxAcy+OgbBQlGSrco6S6pP68YD9lDvU6FaY1i01Q6EG5vb1dO0oXcnNtribJWAoDraZeNgiOUqwLZ5HUgfQnfVA28t3d12mBeWcqBpF6R25mD8WXct/gQ+TlgdSS6knspZY/vsgvJNB/+2/iM/pPAfmD7bvMNzUoNzc3v+jLvx9/y29ufgCFipWmNmsn/wAAAABJRU5ErkJggg==" /></td><td><a id="btnPrev" style="cursor:pointer;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAzCAIAAAAYQr/UAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAMlSURBVEhLpdYxTpxXFMXxaY2EZDnGIYQCBG4jkz3QUNCwCxoKxEKQKLwPxA6QaLyo/N78v7yZOBGR4BR3zj33nHff93k89urPd2B1dnbm42119S58+vTplzW+fPkSmWi0bZg8rH5bY39//9c1Dg8PI/D73zDlOTg4yBaBFabHkjKts4sIU3RQJOfKR9sQaKx2HVxt2miY1py4ktT8NEYS2+MgiPAXgSVczGyuwiOUAtODwAh3NjbD2jBb1mproJXjbftQoXFkHV9iwB2Z0xGuxyxRmbTE7olv36g627G5hep0l+wW2nTuKVbHC8sKCMc2ZsYRIQ8ywo0bRFi7//rA5VVBt5tnacfbTq3KIPNsippiFFIYlrfdeblBm64yFaAjRtBoRZomXDXLVG00244AqfHd/rEGUxIHdxntt2/fHh4e2gE8Rgjb2DzDYEYNx8fHt7e3z8/PpiXnEcAwXlhhBOSp6uXl5ePjYyPg7l6djjhos5nUlfw+ff/+PXGC3tH8nS6/2Sx5dHR0d3f38vKSso35OGK4I5DN5qurq6enp/i/0dpu6wjkH+HXwT3ziBSMv1XL/FUIgKQ7F8bHN6zxxcXFK9dmKyzWtcdmUmO/w58/f765ufnPF9Y2R7S5unlmh8HHjx+/fv3qK5U4wd1yaztlbJ7hJHnj3d3d8/Pz7S+JEbQwzrZ55sLBEXt7ex7k+vq6r6cYd5tNmce1WQunajMhHD3F/f29tjxRzTZ+hj58+LCzs6P/CZn8++YpnAsOFRZRtZvfbVIZ0LZk6dcKUPghZbwwvtl3UEmVmKKFbk7kR5afIU2OeSXKJNvnJtaOsI9Oksy67Z567Xw6yvgZyjqvpBoAhW4VpMenPp4ZipGmQ1g7IQA8RtoMYzNQcwunzP1QYC5vDX38lawvpjbruLB9UDYRFxlhH3ooyYFnTez0KjG/dvmSVPUwCbFbIFp8G2zLH9VcBW2LIxlweSOwOT5eWKwjgLs9KpRUZfLEGUZ4nqpStQZqGwpnQNJV+rI5Hy6GG5RRKekMcXqp5X+gb8Qf78Dq5OTk9PT0bXX1yux/6snJX7CkFbljP8SVAAAAAElFTkSuQmCC" /></a></td><td><a id="btnStartStop" style="cursor:pointer;"><img id="btnStartStopImage" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAzCAIAAABT6mw5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAb0SURBVGhD1ZnBTlRbEEX7B5CIgsDTOHiM0ffiXxAifAFxYORfDCGSMDPG6GcIhBCHfNRbp1Z13dP3Nooz3h5Udu2za5/q200jcfbvg8fsnwDMWmRap+RP66il3gez/wHWA08CkKdPn9paNzY24uQJuhyiAu5yrq2tqWjGABD7BKp6ARGPgBdmfwW2traePXu2ubkJp8JRtre3IVbgEbVXwNSJog5nBOIgkGh7/vy5ImAWWwFbIVdkwAvkijrqYsAwunFVp07u9hqPqM5abQFHEkHrVPYB2mFF4H0Q7xbFncfQBy11sqKtcESYoK2IuoCjA4hX5Ioe0zvgpEfch+6tGnyDjFMZOeVmcuqtcv3aNABvjIy2NAqGwkyTEYwBTMAIas1TS9GPAp86aU33SPQJ2vAXVMoDSpyVg0QIEhWHx1RBrlcqaobYjpzUFjp/+zjV0CdAOEIp0DqSfYA2V6ShthtiGG6QY7YOI9qqSEZOKkpc0WKd0iPXJgHod4HTWcw22FPhEnYlUT02aaAFdZOGkVODIaXEdEMvyuP+fAHm9Fh4o30XvE+dliMURWopRaZO2rpJDkZXCHgZyo8TQFTyKXqBVjgHffWo4lC+f//+5s0b7ljqtHqZhCM9Jqi74gix+YI+PMVKoTI/Is0bL0Nye3v78+fP4+NjlZETEbgKaAOxnEfU3lZwE6MAhBZ9+AWo5LEEvVrAi1MHrCi+ffv2+vXrkRNgVgFyRarctkBCLcomtR/68NVNzzC8pQbB1BMqaO54igUe54cPH3qnHEDi3nxylaCtNlMXsV4+SJFf3fgkSFTT6w4mvUMDSm7X4evXr/wTUCeV6/Vjnib0bQFRZ/YB2mFFQusY7iryOi0l91oEj/P9+/flZAngCGnUSjAQUaAU8NSgWFgRcKYiYZ4jCEch58c8l1oGHufu7i6DXuZsuypyTCgRD1CHqMTa3Y9LswSQGBa0nOGTU/sLUHKdO+Dj9Cb8VNMqAaCAdnG3ojzmuhXjtD3FUiFGUD1F0c1LNyV3+SW+fPni4zTHx2ZCBU7haRmYHX4BMkzPQQFFxJ65qHpu8Tvc3Ny8e/fOcAYrwUAfhDpA8ahvMeQbTQQDrtj2DdDq9oKWOn/MucL98Pnz51evXjFVCQYCFUHrpQBSp/lGM4/U1okgTA54CgcQFA15+b3B4zw6OqoEA0FLn4OWU+CRnE1msVW+vngB+fNBReEI7mkM5jdC3nxvXFxcHBwcVIKBI9QmLlfI3y48eRp9mhCpfgBqnguoKHnz/fDx40ei+Ku0Egw0XEURtBexiHyj68PBjGNUdKLhVl+Gp3n57/Djx4+9vb3V1VU2YLASDBQqilOgD290avFZsXIc+7dXjFIeSK7wS5ycnLATf6ubAK+EuqLA0V3r5lMUqc1/SoCv22GCaji3uAOXl5f7+/uPHj3a2Nhg1hBXMcFA8hXFaEVadxj+drEnDtBKdNPWJCI1d1mG09NTPD484E2MUCvBQCrwFLiJaJNzDP/qHgGfutVQBlRynUXw8N6+fbuysoLNPQhx1lcLTAAuB7wItNW6BwnHA2YMAyfp4VrhuD2CW0vJpTp8+vTpxYsXa2trnBqCn0xauBdXgoEotDpp9VDhoC0RgwsrqtJKmAReY5aTKLlX4OrqyoenASfwMqIgwLRKKBt8BI68V9DmG03jsdFCE/AOTwFKbnd7e3Z29vLly8ePH/dOa/khpPUKoFUp0GozqpT86oZROfARakIsHfhIrCx3fX19eHjId976+vrIaesdcXu+9ZWgDd6DkfIDOEDM70UaTBxUlhEQTJGQnxKV8/NzHh6/MOBTJ0q1jCiCSqi2EPs0YGgL9U/RAyR7Jm0JUhEMWI3mkxdyXjl1ekevOFgJkALjIJsJ8qsbh5NEQ6weQYxwb48ABNG7R064xAcmMdwET7HBCyimAV+D+vAL0DO5Vn2EAltSMNjKqVOnKBEbLWSUAAF4EAFkCvT80nEYyXmHvaOOqOaiUNsWgakTxbYUMvsERXjvQR8NinyKTprCsa2AOwbXYHSMN2gDvRP4yhHxOIgo0UbV2cOjmgLDl44z5kIqF8UBCRXgQbGCqdPLAEQRrqFssVJ+VEDboNsbwhHK8OeVqvMQFMcUHQDymGhY6oyTtn3dhIGjCGgJZVPpgR4bJmiHf4zRG+2KQM6YhCqPqOHtnjrjvAHuNehWRCpwvIDerpw/uV5Z+POKMUN9lZpKh8ip6JKlTsAdKEQJbFQMvQeR2m8jaGPJBgz51e0ABAcHxElUqOFvtxba2Dx65IQQCK8cKrwStLkiqPE6Ugd48n8CHzR2Hzxmfwd2dnasRaZ1Sv60jlrqfTCLwYWZvl16VORP66gt8RfY2dn5Dy8lCT5q72f1AAAAAElFTkSuQmCC" /></a></td><td><a id="btnNext" style="cursor:pointer;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAAzCAIAAAD6nqStAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAMRSURBVEhLnZYxbiJREEQnJQAJL2aBRcgShnARewpLDpC4Bgki8D0sEXAPmxtYIuFQfj3vu5n1rh1QQVPdXdX9GT7Y1Z9rEc7lcnlFrK5Hv9//8Tdubm4yAgTJxe3tLbH6WWM8HkvArw8MBoPhcDgajSDUJYAW9cpchU5SOMgiUolKUngVQ+ox9BxGCicqtRWimjuoOLMHIVJ1A1OAhLcDwv0hi9PSyCVwCRXVzqUO0QMgFydqkSlto1LgWgWVw8whtbd4AFJJdlVCyrNFYe7x4M2zGJspqNClVFuexzrSLBpBceaREvSItGJ4DTUQbbTitJYc7FqgE1DMFFmeqHyeGCA5lQrRCi1hxR3wOK1SgM42EYVq6hBawBYVSJwWRqShwqg5U/0AD6AVn6c5bXINpPv9frFYOB6goQVBRjyfz+EENCgJ1IDe29vbbrebTCbpBwiI4WSDqygZJfTE6+vrarVyNB6m2I1vticBntOoLXE4HDg8Glp2q7SRM68+QTwzDU2cTqenp6e7uzsEpOUmNE8Ct/dfHI/H9XoNKbfPnUAbUd03iNNi1uZCzaX/NS43AafcWaX/Dzjt4+MjpNxb0BzBcnVN8IS2222v1+PHljSc+WAhOlmrOsGVms/n3W4XgU+h3HjUlsCnnS8vLw8PD51Ohx976gqoF6dwM7DH7dtsNuzhz4EGWixAGc5cArHKUeHPz8+z2QwbalJjysJJ8gkq2u02qxgKkOLMzw/SarUutw9QdXzJP64HFczAChZi7OQFg7F5Kj3A81PEDDFefoeIcKpJmkMtmsLplm+ZuqY066ZwBVYg8T5lRKqAClIGA+vyrFu8vE/bOEkTqAEaWqQpoBI3HoYzhDWJvTVU51p3UFdcbgLRBlEbaE5Rht9TUIlnq40EXsvKKdxjpIhBs63YyUvmAJH7IaTwJpTRKr+awD1yiCI4OlqAnXI15X0CpG4gAm1EDGrkCNRf7hA6qkRn64QggFgn5pT4fsLwOBvYdrZHkFMnmhLLf3/X4Pe1qO7v76fT6RWx+r79ZZxO3wG25ej1kW9NuwAAAABJRU5ErkJggg==" /></a></td></td><td><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAzCAIAAAAct2/pAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAM6SURBVEhLpdZpTiRJEITREkgcgH37x74OzP0PNy/ry46J7q5uIWESLgsLNwsPKgty8++3sUR8fn5+p26+jr29vfPz8/f3919SNqenpycnJ4eHhyocHR0dHx8TESKOAMXy4ODg7OyMc8bm6urq+vpadcLFxYWqCaGoOFxeXibK2t/fX60/sLGXGSloxIleArYRFEDc6OPjg3PUzThwJqBbhAotg4jZv0xB7YT8Y9ntGiQORXDOWCI4beeEMT+eTQOxrR0RterbHrMG8QCRRw3FifjnZ2zyB3Gc2wmWXyHOtk1bPimK5Y6ITh61blXKrFh2FxGeLs5Rl4s07XL0dgp9eXBb7ZYFTTGnrI9WNh2cXSFStTXGbIoZS0QeJA45gZKT8seIRu1YRA2JIaUgEW9vb5yjLk+n7k7o5LozgIZ4pCnmlOVDza+jiJSmGLqIgppixjKFDZ6qbq2A2BKENGZBOyLaC+NG5cJsbkvE6+sr56hrhI6qprqHucR0y6aYU5avGYzz8/NAJAXsFvHy8sI86vJ0do6UcVTICbaCti4ypywX6aj8ESBKKXrolKaYsUaomiLQgYg6xBJ3RNShOoRTHYYIEB2AFPH8/Mw56vpNLWj2F5ezdCLSFHPK8h1pBFUT8IyhEqtlNcWM5XfRIGNUyEzhTAd+fEdEHXXnzDAikLbSRTw9PXGOuvy9KKVRRwRQ2o1IgaaYU/7/22lbN9L5lpwpRai2mmLG+nSOjuKIuBRLXB2JOyK0toeUVTeiwgitR8Tj4yPnqOvTCaMbEpFqftDTFHPK8lzU2tiZ1e0Ey3SgYSxFPDw8MI+6ftk1BWaVIjHzWCJFzH51/c9e3zgc0T0r0KRNMWN9tHTY7uYRoEeIOCA7IpiljDkRrUTLQJlFEff395yjrm85Ouqz1Ap4A6YUQWmKOWW9iL6qOK3i6JCZ2BKaYsbyodoY/jggthIj9eyIoHas1vqYExvBloo3oIi7uzvOUdfnoqb8ZYVsg2hoijllmaK7VMM4NuihqN6BvUZzzlimyDwP0rEpw696gfaSvVp/wFxfhfP5fa9uf8avryx/gX+fv/th4+fm5uY7dfOXvS/V29v/AJIcfB1h3LhgAAAAAElFTkSuQmCC" /></td></tr><tr><td colspan="6" style="background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIoAAAAWCAIAAACQQZMLAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAABISURBVGhD7dExAQAADMOgqal/ibPBESxwC6weWj20emj10Oqh1UOrh1YPrR5aPbR6aPXQ6qHVQ6uHVg+tHlo9tHpo9dDqgW0PAfBIREoqCDQAAAAASUVORK5CYII=); height:22px; height: 22px; font-family: helvetica; color: #F6810D; font-size: 7pt;"><span id="playerInfo"></span></td></tr></table><script type="text/javascript">var pauseImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAzCAIAAABT6mw5AAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOwQAADsEBuJFr7QAAABh0RVh0U29mdHdhcmUAcGFpbnQubmV0IDQuMC4zjOaXUAAABh5JREFUaEPVmctSHFcQRGdr2CHMy+zE2hH2/3+CP8rn1imya/qCQ+xwLiqysrIe3YwGKXT5+9vj8lcBZgzZ406+Gk8p8Vdw+R/g98KPAuT+/t7U+PDwUJUf6HIIMS3gM//d3Z1KWuYEIsoEIi0CHlz+KDw/Pz8+Pj49PcGJcJSXlxeIEVgiougRq78mnPwo6nD8pk7Q8Pr6ujoLdGEIsAV9Ig2OlivqyEpAM3qcpI4m7n4ucJklIqITNCBKBKn+zgukx4nATRC3ivDsg+jJuA/9nGgqbHSChhB1oRNAHN4nWia3wU5LbEJ3nwZfjwaHqp/8cidTtUWnBksg0wAEBUNw0USNSBvABBxBTD9xKoooEJTdT+oOSwCdSKoBZ6AC9ICIlziYBUEi4rBMFMx1maIeW0gVT34iVZ2A6pwAcUJAqrnzAmmfSEKs4f1zdJBtpjYjksajLjn5iSi1aA0nzgn6l3V8EHdQveAT5kS4hDucS1o3LJACPdmn7eSHkDrqNCEG+VpfB+B3wsTVD5oddLpJnZQSiiIxCik86e4nzT45QMejAcBTipMJAKLSb9HRWuEUZrSUcSj/bNj9XRjIBA2eeEJOD463yOjs8KBJlrceQ9I7BxBP/i4MIDpBA3zCSxwCIB52/AJUsixBTwp4OHXQOwcQT/4uDGSChnpfDXpzKJfkPvTjq5ucZnhtWQTTJESw3J+8IW0hXRioAWuChlymLryPatBf3fgkSEQ6IUZHwGNA6Z0Du78LA5kwBwaI9nZeID1O5JlShrtMnmqU3jmw+7swkAkaaBEoAR6uB3jE1YkgDyehnxKEUsn9Me+dA7u/CwM1oCdjwMlBQB2iUmePPy7LUkCiWZBSwycnulgPSu8c2P1dGMgEDQAzUA+vC8eJVe0/K6oQRxCtoujm0Z3SOwd2fxcGMiEDd1iNgZnHL0CaySkEKGIuVu+dA7u/CwOZoMEXQVon9QsizhRD/6CZS4Mn1sELpLqpoq+p76+5dw7s/i4MZIIGoCJIHQIgqfYPmrlILiDFZINVOICgaOidA7u/CwOUnKAB6BekVIElOZdc6qq1FdQD9OediEIJbrUa+xuhdw7s/i4MZIKGE+qQdYnHBf3bhTdPok8TItEPQPpZQETpnQO7vwsDmaBBs4oiWA9xjf5B58NBj21EdLbCjT6G1d45sPu7MJAJGoSK4g704wfdWn1WjJTX+fXEKPFAeufA7u/CACUnZEVA6bNz+y2K1t4/9cDntplBae6dA7u/CwOZoAF/ndc4nUjqzOPfLubsAKQS3aTpRCT2zoHd34WBTNBABCxFBF4iPEYcf+s+AZ+60aE0qPTOgd3fhYFM0FAHfPBdowG+noC/jPn0dpLDtcJxW4Ibo/TOgd3fhYF4NLCR1F2kcBU48AzSqxNVSSV0AnSqzrITpXcO7P4uDGSCBmeeQMk5grR/0CSWfQ6hCXi9VYDSOwd2fxcGMgGsc2pmQMoQokOi9Fc3jEjBV6gJMTqgBDf2zoHd34WBTNAAn6B3Hg0HiP29SIKJgic6BQXiVgDRAOmdA7u/CwOZoIE0qHsWMNRF4y1aQDKn05RBKoIGo6Nvbm5+K9ze3sp3fzwQuboTIAGNoJMN/dWNw06OgxgtQRzh3ZZAnJRohJ/8cImvDZIJ6hjgAYpzgM+gfvwCtCbXqo+h7iBlCgbSeFSIu19ExDYnUIIAqogAsgO9v3RsRrLfZqenRHQuSjx1xoL69KOYRskEU/isrnHXLaLfop1OoWwq4LbBNTjaWEMWNIPpBz4/oh4naCDqmbCkHw6OLx17nAjRQUSxQUIEeojoRrD7XQkg9iZiqJP6QwKYAzQDCCWU459XqvZDUGxTtAHI4xEf+quyrs8+QTWGlgbQ68IG6fGXMXKHuh7IaZMQ5UQ9EpXdDxFwl2WCBolAXyvf39xUrv55RZvjfEpN0SFyYjymH/oBm1AwC0qzShdxXiNI68gFDP3VbQMEBwXGSVSI5V/7BFzPan5fgCgnamYsPNMUgQZPBPAMsaQO8PT/BH5r/PntcflZeHt7M4bscSdfjaeU+Cu4VONVz0w/LIV8NZ7SiP+Bt7e3fwHHzJ0B2qhPxgAAAABJRU5ErkJggg=="; var playImg = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAAAzCAIAAABT6mw5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAb0SURBVGhD1ZnBTlRbEEX7B5CIgsDTOHiM0ffiXxAifAFxYORfDCGSMDPG6GcIhBCHfNRbp1Z13dP3Nooz3h5Udu2za5/q200jcfbvg8fsnwDMWmRap+RP66il3gez/wHWA08CkKdPn9paNzY24uQJuhyiAu5yrq2tqWjGABD7BKp6ARGPgBdmfwW2traePXu2ubkJp8JRtre3IVbgEbVXwNSJog5nBOIgkGh7/vy5ImAWWwFbIVdkwAvkijrqYsAwunFVp07u9hqPqM5abQFHEkHrVPYB2mFF4H0Q7xbFncfQBy11sqKtcESYoK2IuoCjA4hX5Ioe0zvgpEfch+6tGnyDjFMZOeVmcuqtcv3aNABvjIy2NAqGwkyTEYwBTMAIas1TS9GPAp86aU33SPQJ2vAXVMoDSpyVg0QIEhWHx1RBrlcqaobYjpzUFjp/+zjV0CdAOEIp0DqSfYA2V6ShthtiGG6QY7YOI9qqSEZOKkpc0WKd0iPXJgHod4HTWcw22FPhEnYlUT02aaAFdZOGkVODIaXEdEMvyuP+fAHm9Fh4o30XvE+dliMURWopRaZO2rpJDkZXCHgZyo8TQFTyKXqBVjgHffWo4lC+f//+5s0b7ljqtHqZhCM9Jqi74gix+YI+PMVKoTI/Is0bL0Nye3v78+fP4+NjlZETEbgKaAOxnEfU3lZwE6MAhBZ9+AWo5LEEvVrAi1MHrCi+ffv2+vXrkRNgVgFyRarctkBCLcomtR/68NVNzzC8pQbB1BMqaO54igUe54cPH3qnHEDi3nxylaCtNlMXsV4+SJFf3fgkSFTT6w4mvUMDSm7X4evXr/wTUCeV6/Vjnib0bQFRZ/YB2mFFQusY7iryOi0l91oEj/P9+/flZAngCGnUSjAQUaAU8NSgWFgRcKYiYZ4jCEch58c8l1oGHufu7i6DXuZsuypyTCgRD1CHqMTa3Y9LswSQGBa0nOGTU/sLUHKdO+Dj9Cb8VNMqAaCAdnG3ojzmuhXjtD3FUiFGUD1F0c1LNyV3+SW+fPni4zTHx2ZCBU7haRmYHX4BMkzPQQFFxJ65qHpu8Tvc3Ny8e/fOcAYrwUAfhDpA8ahvMeQbTQQDrtj2DdDq9oKWOn/MucL98Pnz51evXjFVCQYCFUHrpQBSp/lGM4/U1okgTA54CgcQFA15+b3B4zw6OqoEA0FLn4OWU+CRnE1msVW+vngB+fNBReEI7mkM5jdC3nxvXFxcHBwcVIKBI9QmLlfI3y48eRp9mhCpfgBqnguoKHnz/fDx40ei+Ku0Egw0XEURtBexiHyj68PBjGNUdKLhVl+Gp3n57/Djx4+9vb3V1VU2YLASDBQqilOgD290avFZsXIc+7dXjFIeSK7wS5ycnLATf6ubAK+EuqLA0V3r5lMUqc1/SoCv22GCaji3uAOXl5f7+/uPHj3a2Nhg1hBXMcFA8hXFaEVadxj+drEnDtBKdNPWJCI1d1mG09NTPD484E2MUCvBQCrwFLiJaJNzDP/qHgGfutVQBlRynUXw8N6+fbuysoLNPQhx1lcLTAAuB7wItNW6BwnHA2YMAyfp4VrhuD2CW0vJpTp8+vTpxYsXa2trnBqCn0xauBdXgoEotDpp9VDhoC0RgwsrqtJKmAReY5aTKLlX4OrqyoenASfwMqIgwLRKKBt8BI68V9DmG03jsdFCE/AOTwFKbnd7e3Z29vLly8ePH/dOa/khpPUKoFUp0GozqpT86oZROfARakIsHfhIrCx3fX19eHjId976+vrIaesdcXu+9ZWgDd6DkfIDOEDM70UaTBxUlhEQTJGQnxKV8/NzHh6/MOBTJ0q1jCiCSqi2EPs0YGgL9U/RAyR7Jm0JUhEMWI3mkxdyXjl1ekevOFgJkALjIJsJ8qsbh5NEQ6weQYxwb48ABNG7R064xAcmMdwET7HBCyimAV+D+vAL0DO5Vn2EAltSMNjKqVOnKBEbLWSUAAF4EAFkCvT80nEYyXmHvaOOqOaiUNsWgakTxbYUMvsERXjvQR8NinyKTprCsa2AOwbXYHSMN2gDvRP4yhHxOIgo0UbV2cOjmgLDl44z5kIqF8UBCRXgQbGCqdPLAEQRrqFssVJ+VEDboNsbwhHK8OeVqvMQFMcUHQDymGhY6oyTtn3dhIGjCGgJZVPpgR4bJmiHf4zRG+2KQM6YhCqPqOHtnjrjvAHuNehWRCpwvIDerpw/uV5Z+POKMUN9lZpKh8ip6JKlTsAdKEQJbFQMvQeR2m8jaGPJBgz51e0ABAcHxElUqOFvtxba2Dx65IQQCK8cKrwStLkiqPE6Ugd48n8CHzR2Hzxmfwd2dnasRaZ1Sv60jlrqfTCLwYWZvl16VORP66gt8RfY2dn5Dy8lCT5q72f1AAAAAElFTkSuQmCC"; var emptyLogo= "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAIAAACRXR/mAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuM4zml1AAAAcTSURBVFhHzVhrbFRFFO62tVS0wQeiia8YX0GiGOMjGmM0PmLUGA36Q6M/TRMDxsQ/RNPdu+VRqEJprSK+QBBBqNFKCBhQEIsorSmxWhSoiFRSROn23jt37mPurN+Zu71tp126JfzYky9lv915nDmvOUOJkypG6LxIoPMigc6LBDovEui8SKDzIoHOiwQ6LwAJniplRilPJez557EP73U2VTtt9bxjOe94h7ctYptns1X3mXVTmZFwUqU8mSCk8Flb51TQ+bggbYxKtvoh/vPHwv1PSl9KkZVCKglB6F8h3YzX3eKsfcKqnYxjOKkybZ1TQ+f5wJMlOD02sFY97PfuDkPsHmazoSRIIKsQKuAP9CMtw8A73mmunWUb5bSOoS+bDzrPjwSbd67zY3MgbJEVSgkS2ppUgYqReoOIB2SDQLjevg/66y5yk+TWUSuPAZ3ng1V/WXDkW2UL6CSwc7RriG+EI+1//BPd/vEuYR4VwglpDBSNRpBmUgZBX6fVcJ22bD7oXANPldhGifX6ZaKvg7xC5hECyiB6Qt/763v25Ytm4w12+mzLKLOMUis9idVfam54hv+6UQqGY8DL0BLRR5r9t99qmO4kE2w8m+lcAyPfVXlHvlGRRKK8FgbH2p2VD9rGWXAuIoaNmJWAs9xUmdU0g3e3hNKDRcnLUvhZ6fd12nUXIjeHjR8DOtdA879vVIce9FooePtb5vwqRAlLlUMD6OQmc+OVfmQMZQ/kbJn9xQuhN6ASBGtQpvB9a3IZkB86jxEVJ/P9u/2AYU2ZFZT5oW/vWuykKsi5ax7hPVt5a7W18AKlB4Wz+jtiHfxkrnlUehl1MFJOhp699jE4XYX/2N7UeQzoxFJn+T3bRRa2p8DGUXnXOkY6wR7l1oo74CDS2D7KN89h6XPc5Bh7uCi/yYTVWh1QhQvgUDpc308sXekYCbdm7Hqm8xi01nt3ovDQxlmBxYJMj7noEthJHbHMWXq1VHFD9UCG7h/bzDeuwK8wWOxTANbCMWyjwutao0IhMphvfTKLrEs3wdDgGDofQrLMbX+LKrgSfGCt1arwRAMS7PXLsyGPfoVggN9/0GqeCSUso1xpPwJW43TpWUjMaLy3fyNPlrE81V/nMczac4LMYRUQJKHda82bYg8LBXvJVVk4MfqZChjZNbB6nbdvVV7WzABa7vy6IXdKjHf7rQUXjBwzBJ3HYG/eKKUb1SoY3ul4FzmP/XK/phLm8pkhEj8umyTkzcD6mzXdMMyuBGW8BPv0qWg9CI5hr7x/tFEj6HwItAQVdIoEKdlnz+G4w9XiLc/SDR1tMiR0GQYnuqz6aSoDctaNYs5840pcCdE4DOObZysrDtt0EDqPwb96hXaAWqg1wjNX3I6lUfEHByScztXqcozdQoJwhhkwgR/YxNKTY7U8uulLrHSltI9HI0UYum31SMbBBUdA5zHsnWlKGToWbg/PWnZ99D2qBnQaWHqN4CeVWsOdOCSY5eyogVpoPTCLq9qBsoL7JzcCgdmxIl+513kMtqNGxTs1CEh/s2lG7nu0N+nJ7sFWmATWjDNLE6oaAbdXPUB2NcjM0AxHCvoPxSO8vcsnrBbf8jJNzRlMsJbnXfq+1Fo4ze1eT+WK7rkgt8cooQMh9AaOZppnOgbdUVDLXDw169u5ATDnd4smHFtsfZQ1AIlw+uy2JWxPk8j8qdqBsY00WoTVy9Y9namtNI1J9ra5ak0SfGCbXpywWnbjdbi84rqFMILNBG4PWEHlQoFCXY0M/H/3u73tYejFKYJKwt67a+LWMirEyQPDrAJNIuNhXbpAcl+PKzQQi9DthdPE00LnH3NBFZ+oWvQu2LO0cGdNVPjPH1F7k6e713kMnMNuvlkOu/XOpORKfN42VecxkDtoifhvXyA4gIJ9No7kGpsjO9gpO0Gdx8D1jtvDevNm4fVTMThDepFSgrMP7tG206DzIZDXqR+yt7+KrFF6RThNUTPpueHtXpYvAWPoXANqoFVb4XZ/HiABqYs7zQwgnaSPs/mHd2UWVOVrSmPoXAPuV54sN+vODw5t9SW659NWC7Uh5Mf2ssUXu8nxH/461xD1SbhuBxZM8X/ZEKheT+2S229cgTr07IHvDm116qYy0mkcDwI6zwcPN1pthfPV3NDrp4Pnvw01kdIXAfN2pjPzqvJ17qOh8/zAS4HaOrtpuvvLejnYzY0joe/+/qW9/Bb07NH0QkwF6LwA0GvMbL6Jty0MTnSHoUNeoqspiiCqAOjwgpM9/Idm853b7An+F1IEnReA6HGHV1eZnaq0G65lax93trzEttc4X7/Gt8xh655kDegZK6G9spA2vSDovBAgPdGYq7dNAjnB8QFPfiN+7dDn6O2AN3A8a0LQeZFA50UCnRcJdF4k0HmRQOdFAp0XBVIl/wNyPjcgDxZjjQAAAABJRU5ErkJggg=="; function titleClick(){ window.opener.open("http://grooveshark.com/#!/alrotem"); alert("Grooveshark is groovy.\\n\\nA groovy tiny remote by Alon Rotem\\n05/11/2014\\nRemember, remember the 5th of November.");} function playPause() { window.opener.$("#play-pause").click(); } function playNext(){ window.opener.Grooveshark.next()} function playPrev(){ window.opener.Grooveshark.previous() } function playerStatusChanged(){ var stat = window.opener.Grooveshark.getCurrentSongStatus(); var playingString="<span style=\'color:yellow\';>["+stat.status+"]"; if((stat.song) && ((stat.status=="playing") || (stat.status =="loading"))){ $("#albumArt").attr("src", stat.song.artURL); $("#btnStartStopImage").attr("src", pauseImg); playingString="<b>" + stat.song.songName + "</b> <span style=\'color:white;\'>by</span> <b>"+stat.song.artistName+"</b>"; } else{ $("#albumArt").attr("src", emptyLogo); $("#btnStartStopImage").attr("src", playImg); } $("#playerInfo").html(playingString); } $("#groovyTitle").click(titleClick); $("#btnStartStop").click(playPause); $("#btnPrev").click(playPrev); $("#btnNext").click(playNext); window.opener.Grooveshark.setSongStatusCallback(playerStatusChanged); playerStatusChanged();</script></body></html>'); })()
 Back to Table of Contents
Back to Table of Contents
This mini application, made with
AutoHotkey, runs in the System Tray ("Notification Area", if you will), captures a hotkey:
Ctrl+Alt+[Space] and makes the currently selected window stay on top.
Instructions:
- Download the Keep-popup-on-top mini-app from here.
- Run the app. It will appear in the system tray.

- Click any window (e.g. a video popup or the Grooveshark remote).
- Press the hotkey:
Ctrl+Alt+[Space]
- The selected window now stays on top. Now you can continue your work without losing the useful popup!
- To cancel the effect, close the window, or press the hotkey again:
Ctrl+Alt+[Space]
 Back to Table of Contents
Back to Table of Contents
Bonus #1: Dog balls!! The bookmarklet structure
Code in bookmarks
Bookmarklets rely on the fact that browser bookmarks/favourites have no problem containing Javascript code, as they are being used as locations. HTML
<a> hyperlinks can contain script in their
href attributes too. In both cases, this is done using the
javascript: prefix in front of the code.
This makes the browser treat the javascript code as if it was a location URL, but in fact results in evaluating and executing it. The code may be also copy-pasted directly into the browser's address bar, but most modern browsers would refuse to execute it right away like this, for security reasons. Google Chrome would automatically erase the
javascript: prefix and you'd have to type it manually again, while Mozilla Firefox would just not run code pasted in the address bar (but it would from a saved bookmark, if you click it).
The IIFE structure
A quick word about the structure of Javascript bookmarklets for developers. The design pattern used here is called
immediately-invoked function expression (a.k.a.
IIFE, a self-executing anonymous function). The idea is to declare a self-contained code block, wrap it in a function, and immediately call it by placing parentheses. Wikipedia suggests it may have been introduced in Paxton & Resig's book
Pro JavaScript Techniques, in the Object-Oriented JavaScript chapter (2006) and perfected by
Ben Alman (2010).
Functions in Javascript also denote objects, and are used to implement object-oriented principles, such as encapsulation (data hiding), since variables and functions defined inside them would be considered private and inaccessible to external code.
Structure-wise, for bookmarklets, the entire Javascript code could have been put inline as-is, but the IIFE structure makes a neat, clean, self-contained code block solution, which executes itself and leaves no traces. As you can see in the code of the bookmarklets included in this post, it does not stop them from containing other functions (as methods or as classes), which can be reused throughout them internally.
javascript:(function(){ /*Your code here*/ })()
Douglas Crockford, whom I have
mentioned in the past refers to this goofy structure as "dog balls"...
This is an excerpt from his lecture "
Programming Style & Your Brain" (the excerpt above is from 33:16). As always, I warmly recommend watching his lectures, being one of Javascript's founding fathers and a great lecturer.
 Back to Table of Contents
Back to Table of Contents
Bonus #2: Editing bookmarklets code
As mentioned above, the structure of bookmarklets, being
javascript:(function(){ /*Your code here*/ })()
- is rather simple, but bookmarklets may bloat to contain quite a lot of code (if they're good!), and they all have to be structured into a single line (unified and minified).
For comfortable editing, I use
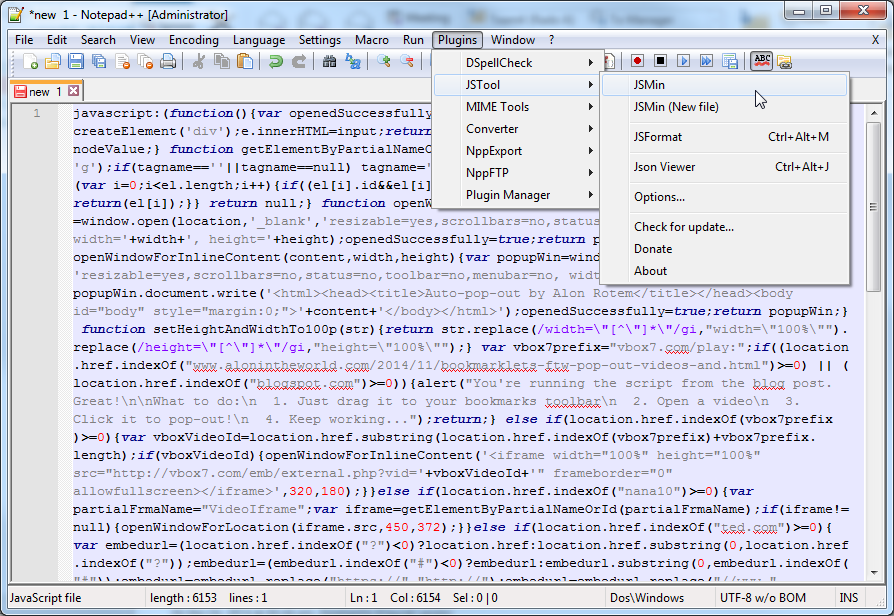
Notepad++ with the useful
JSTool plugin, which supports a few useful features, as demonstrated here:
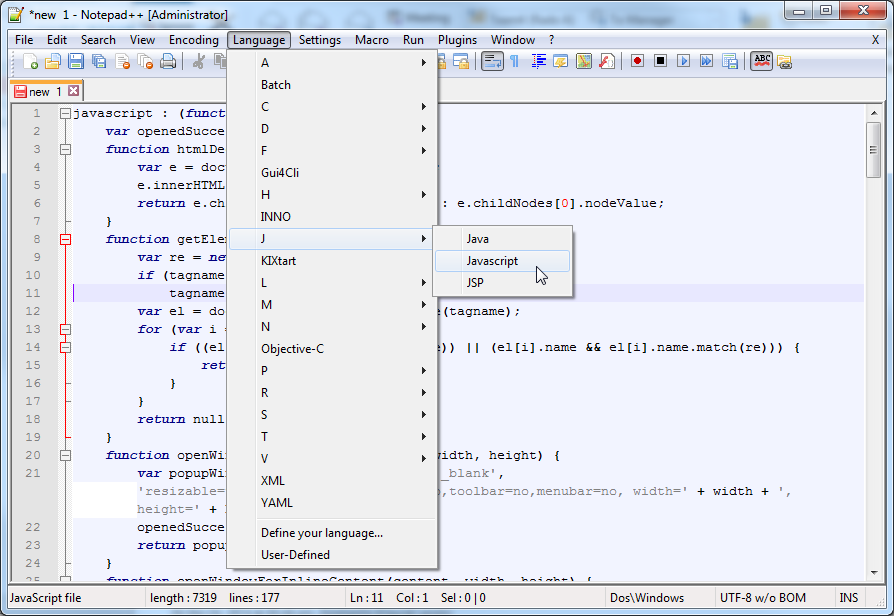
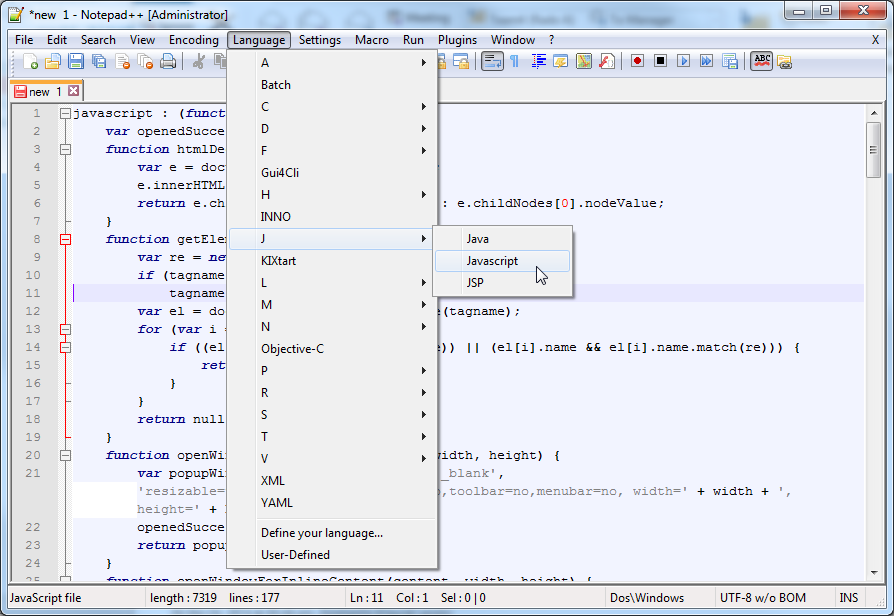
Syntax highlighting
Notepad++ comes with built-in syntax highlighting for many predefined languages, making it easy to track, not just keywords, but also matching parentheses, brackets of all shapes and XML/HTML tags.
 |
| Notepad++'s Language selection adds Javascript syntax highlighting |
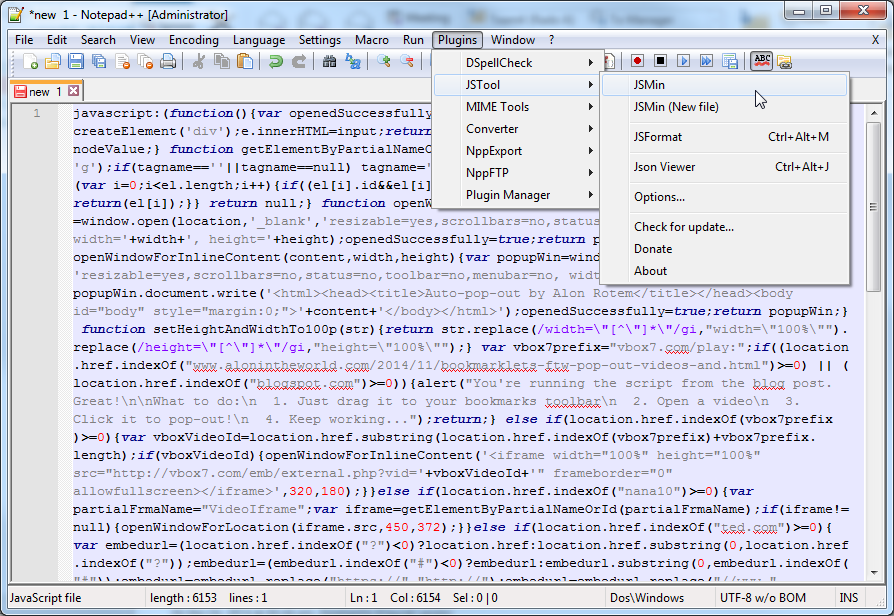
Minification and unification
The code needs to be compressed into a single line. JSTool's minification function helps achieve this in a jiffy. No matter how readable and indented your code is, it helps remove comments, whitespaces and line breaks, making your code evenly minified.
 |
| JSTool's JSMin function minifies the code, removes comments, whitespaces and line breaks |
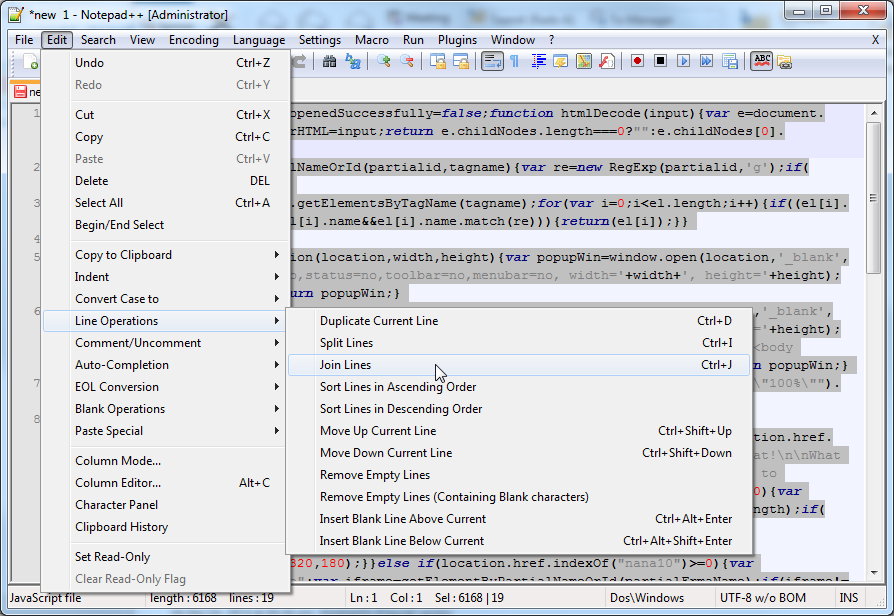
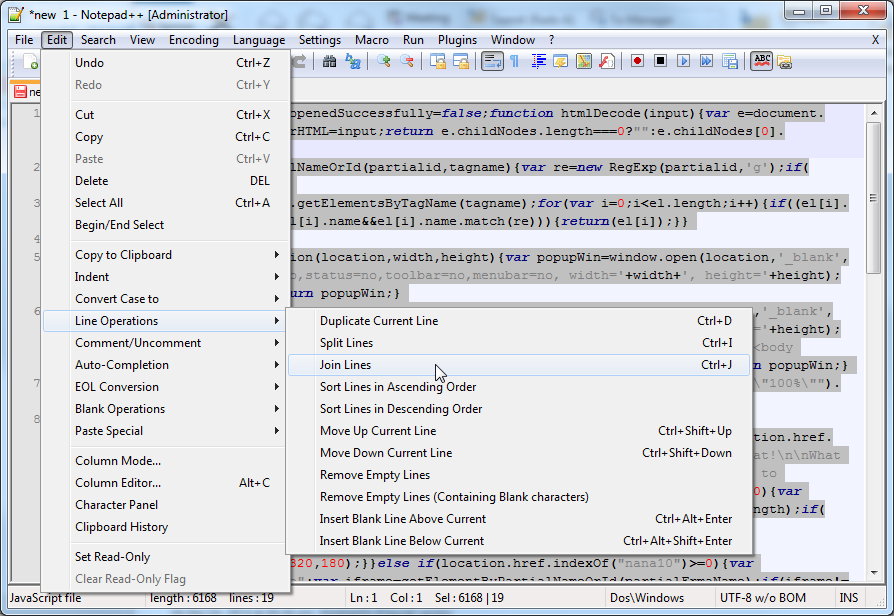
However, sometimes minification results in the code spanning a few lines. Notepad++ easily handles merging those into a single line too, with its Join Lines feature.
 |
| Notepad++'s Join Lines function allows joining the separate lines into one |
Beautification
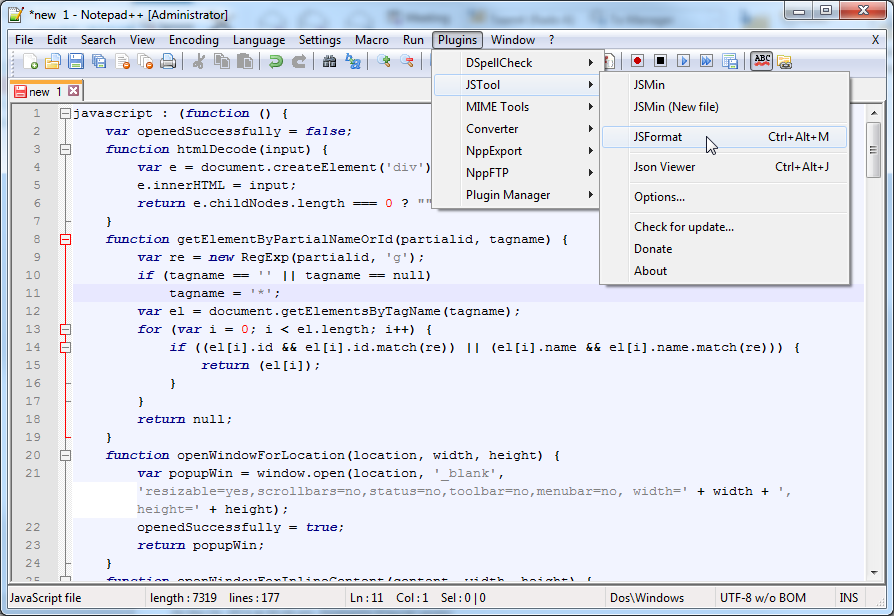
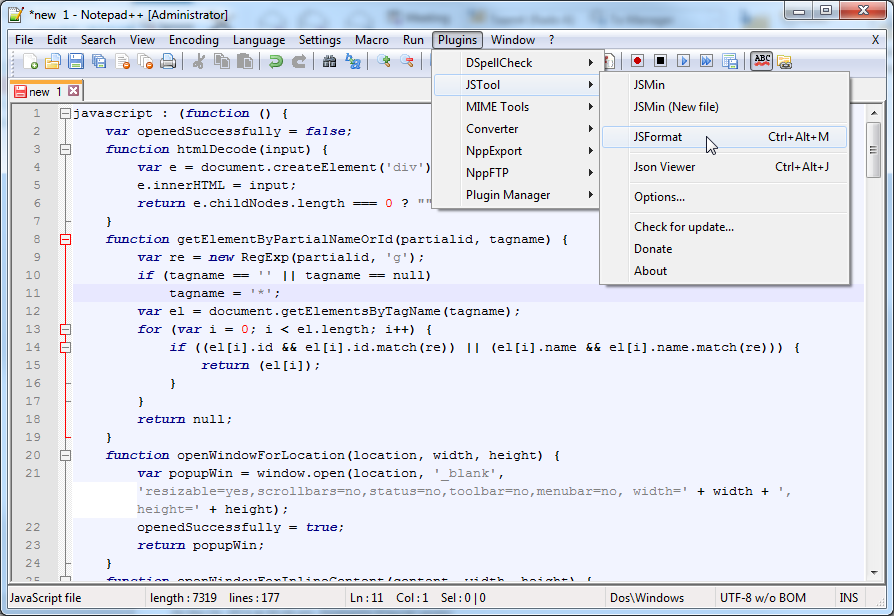
Sometimes you need to edit your already-built minified bookmarklet. Diving into a huge single line of code is not an easy task. JSTool's JSFormat feature beautifies the code with ease. It makes it readable for human beings again, so you can see exactly what's where, add blocks, functions and whatever you need.
Once you're done editing, just minify it back and update your bookmarklet.
 |
| JSTool's JSFormat beautifies the code into human readable indented structure |
 Back to Table of Contents
Back to Table of Contents


 Back to Table of Contents
Back to Table of Contents

 Back to Table of Contents
Back to Table of Contents
 Back to Table of Contents
Back to Table of Contents Back to Table of Contents
Back to Table of Contents



 Back to Table of Contents
Back to Table of Contents

This comment has been removed by the author.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete
ReplyDeleteGood Post! Thank you so much for sharing this pretty post, it was so good to read and use to improve my knowledge as updated one, keep blogging
Php course in chennai
Visual originators know precisely what they need to do when it comes down to being imaginative. logo design service
ReplyDeleteIt’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
ReplyDeletetanks 2 unblocked games
Thank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me. 안전놀이터
ReplyDeleteThank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me. 안전놀이터
ReplyDeleteThank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me. 안전놀이터
ReplyDeleteExcellent Blog!!! The blog which you have shared here is more informative, This is really too useful and have more ideas and keep sharing many techniques about java. Thanks for giving a such a wonderful blog. share more details.
ReplyDeleteAi & Artificial Intelligence Course in Chennai
PHP Training in Chennai
Ethical Hacking Course in Chennai Blue Prism Training in Chennai
UiPath Training in Chennai
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. kolpac.com
ReplyDeleteWeight loss is the toughest thing people try to do to get fit and healthy. There are many things needed to be taken seriously if you want to lose weight. Cut the sugary food and eat greens and fruits as much as you can. Moreover, there are many capsaicin supplement available online. Many doctors also prescribe some products to use.
ReplyDeletePharmacy technician cover letter is one of the leading experts in the wellness treatment department. Drug store specialists must not provide medications without correct assessment with the pharmacologists.
ReplyDeleteI wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post. remote illusionist
ReplyDeleteThe worst part of it was that the software only worked intermittently and the data was not accurate. You obviously canot confront anyone about what you have discovered if the information is not right. World Market Link
ReplyDeleteDriving from Kuching City to the Rainforest World Music Festival get point in Santubong required around 40 minutes, a cycle longer as there was more traffic out and about. No private vehicles were permitted to drive straightforwardly to Sarawak Cultural Village; purchase twitch followers
ReplyDeleteThe modern guitar as we know it today was developed in Spain in the 16th century. https://www.ottawaguitarshow.com
ReplyDelete